TABLE 기본 태그
시간적으로 정돈되어 있어 보이는 게 하는 기능 중 가장 많이 사용하는 방법이 테이블 태그입니다.
<TABLE> 기본 구성
<TABLE> 테이블 시작 <TR> 첫번째줄(row) 시작 <TD>1</TD> 첫번째 칸(column) <TD>2</TD> 두번째 칸 <TD>3</TD> 세번째 칸 </TR> 첫번째줄 끝 <TR> 두번째줄시작 <TD>4</TD> 첫번째 칸 <TD>5</TD> 두번째 칸 <TD>6</TD> 세번째 칸 </TR> 두번째줄 끝 </TABLE> 테이블 끝
<TABLE> 속성
align : 테이블전체의 정렬상태(left, center, right)
bgcolor : 테이블 전체의 배경색상
background : 테이블 전체의 배경그림
border : 테이블의 테두리 두께를 지정
bordercolor : 테이블 테두리 두께의 색상지정
cellspacing : 칸(셀)과 칸의 간격을 픽셀단위로 지정
cellpadding : 칸안에 내용이 차지하는 좌우 여백을 픽셀단위로 지정
height : 테이블의 높이를 픽셀단위나 웹브라우저 높이에 대한 비율로 지정
width : 테이블의 폭을 픽셀단위나 웹브라우저 높이에 대한 비율로 지정
<TR> 속성
align : 줄의 수평정렬 방식지정 (left, center, right)
bgcolor : 줄의 배경색상 지정
bordercolor : 줄의 테두리색상 지정
valign : 줄의 수직 정렬방식(top, middle, bottom)
<TD> 속성
align : 칸의 수평정렬방식(left, center, right)
bgcolor : 칸의 배경색상
background : 칸의 배경그림
bordercolor : 칸의 테두리 두께의 색상지정
valign : 칸의 수직 정렬방식(top, middle, bottom)
rowspan : 줄을 합칠때 합치고자하는 줄의 수 지정
colspan : 칸을 합칠때 합치고자하는 칸의 수 지정
'HTML / CSS / Java Script' 카테고리의 다른 글
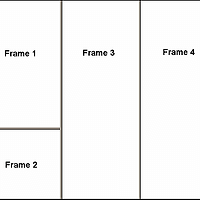
| 프레임(FRAME)과 프레임셋(FRAMESET) 이해하기 (4) | 2014.07.05 |
|---|---|
| 테이블 태그 셀 합치기 그리고, 테이블 안 테이블 (2) | 2014.07.04 |
| img 그림 태그에 url 하이퍼링크 포장하기? (6) | 2014.07.02 |
| 그림 삽입 태그 img, 멀티미디어 삽입 태그 embed 형식과 속성 (2) | 2014.07.01 |
| 목록을 표시하는 방법은 여러 가지가 있다. (2) | 2014.06.30 |