스타일시트 문서꾸미기
문단의 시작을 알려줄때에는 들여쓰기를 사용합니다.
들여쓰기는 text-indent속성을 사용하는데 이속성은 문단속성의 태그 P , H1등에서 설정하면되요
<STYLE>
<!--
Selector {text-indent:값지정}
-->
</STYLE>
U태그를 사용하면 밑줄만 생기지만 text-decoration 속성을 사용하면 문자와 라인의 위치를 설정할여 문자위나 아래에 선을 그을수 있어요
<STYLE>
<!--
Selector {text-decoration:값지정}
-->
</STYLE>
text-decoration 속성옵션
underline : 밑줄긋기
none : 밑줄긋지 않음
overline : 텍스트위에 선을긋는다.
line-through : 텍스트 가운데 선긋기
영문자를 전부 대문자나 속문자,아니면 첫글자만 대문자로 입력할대 일일이 영문자를 입력하지 않고 text-transform속성을 이용하면 쉽게 대/소문자를 지정할수도 있다.
uppercase : 모든 글자를 대문자로
lowwercase : 모든글자를 소문자로
capitalize : 첫글자를 대문자로 바꿈
'HTML / CSS / Java Script' 카테고리의 다른 글
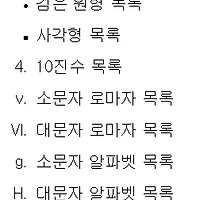
| CSS로 목록 꾸미기 (목록의 머리 기호) (0) | 2014.07.15 |
|---|---|
| 스타일시트(Cascade Style Sheet)로 배경꾸미기? (4) | 2014.07.14 |
| 스타일시트(CSS) 문장와 문단 지정 방법 (0) | 2014.07.12 |
| CSS로 다양한 글씨(font-family) 표현하기 (4) | 2014.07.11 |
| 여러가지 형식의 스타일 시트(Cascade Style Sheet) (4) | 2014.07.10 |